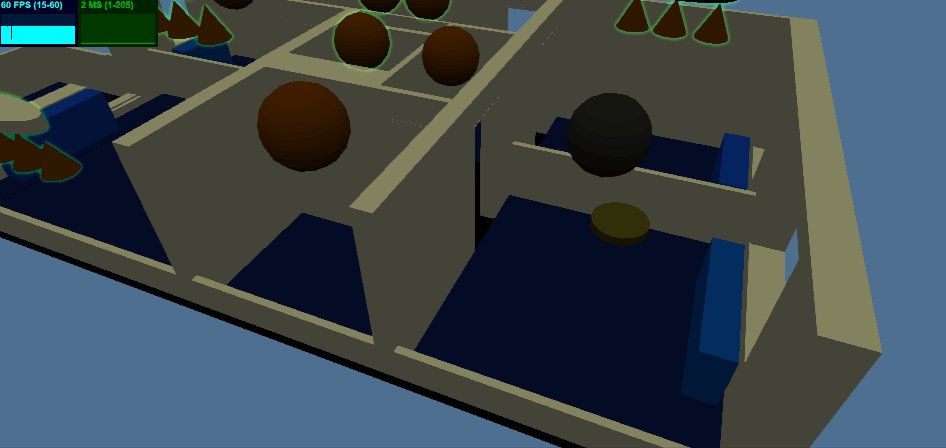
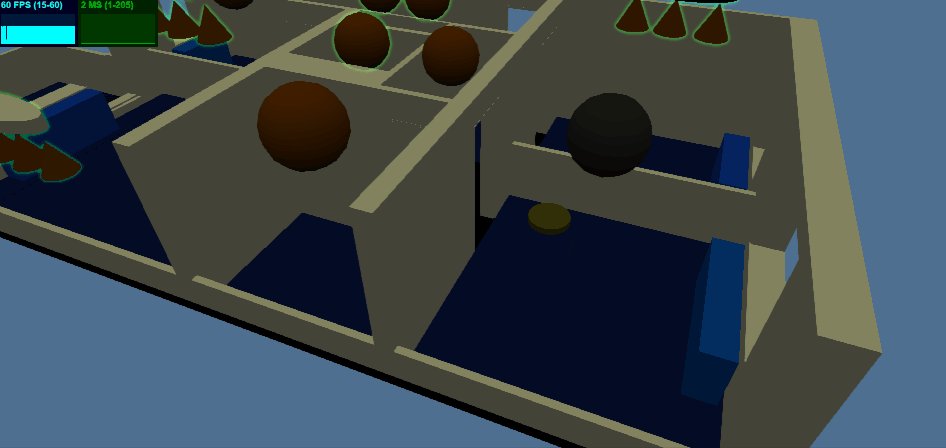
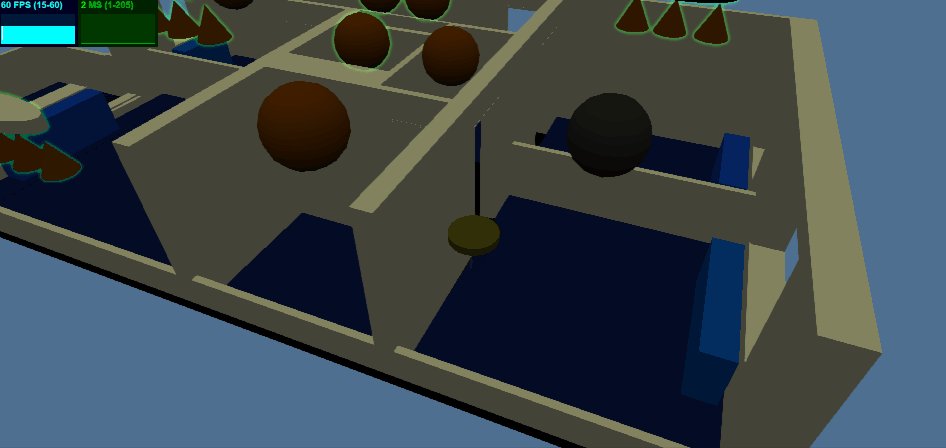
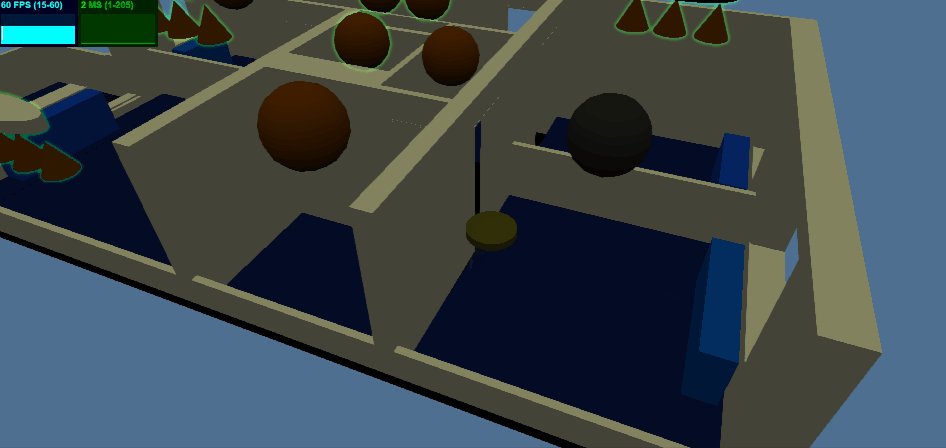
Take it to the next dimension with a 3d webapp to show the uwb Tag live position

This is the project page, it links to the github repo, has a detailed explanation and links to the support on a discord server
The webapp is based on three.js is fully open source and includes smart home plugins. The hue light function allows to switch on the real light through a hue bridge, with touch or slider and the model renders a virtual light or spot light as well.
An MQTT plugin allows to map temperature sensors on 3d objects colors, and connect the uwb tag coordinates to an object coordinates.
The setup is using an MDEK1001 with the default Qorvo/Decawave raspberry gateway that forwards the location to an MQTT broker already.
The webapp smart objects integration concept is based on modelling with Blender and enhancing objects with custom properties that automatically connects them with hue light or mqtt functionality. The configuration of the colors or coordinates happen directly from Blender by setting properties such as “type” or “mqtt” for the topic. With this, it gets very easy to switch on a light when a tag gets close to it or any other automated behavior.
My notes about the MDEK1001 development experience are here with a collection of links to related software and documentation
Let me know if you have questions, want to give feedback or want to collaborate to enhance this project with more functions.